Как заменить фильтр салона Грейт Вол Ховер
Салонный фильтр Грейт Вол Ховер предназначен для очистки поступающего в салон воздуха. Степень очистки зависит от того, какой фильтр будет установлен.
Своевременная замена фильтрующего элемента положительно сказывается на состоянии воздуха, поступающего в салон автомобиля.
Сегодня владельцам Грейт Вол Ховер доступно несколько вариантов фильтров для салона:
- Обычные (барьерные). Изготавливаются из бумаги или нетканого материала. Не соответствуют современным требованиям по степени очистки и пожарной безопасности. Способны очистить воздух только от крупных механических частиц.
- Угольные. На фильтрующем слое есть покрытие из активированного угля. Это позволяет минимизировать вредоносное воздействие находящихся в воздухе веществ. Отличается более высоким качеством фильтрации.
- Угольные с дополнительным полифенольным покрытием.
 Позволяет не только качественно очищать воздух, но и уничтожает различные аллергены, находящиеся в нем.
Позволяет не только качественно очищать воздух, но и уничтожает различные аллергены, находящиеся в нем. - Электретные. Содержат дополнительный слой наэлектризованных волокон, что позволяет очищать воздух от мельчайших частиц.
- Комбинированные. В этом виде могут сочетаться разные свойства из вышеперечисленных вариантов.
Профессионалы советуют проводить замену воздушного фильтра салона Грейт Вол Ховер каждые 15 тысяч км пробега, но не реже 1 раза в полгода.
О необходимости проведения замены указывают такие дополнительные факторы:
- Появление неприятного запаха в салоне автомобиля.
- Включение вентилятора сопровождается появлением пыли в салоне.
- Воздушный поток слабый.
- Повышение запотевания стекла.
Проводить замену воздушного фильтра Грейт Вол Ховер следует своевременно, что позволит избавиться от негативных последствий загрязненного воздуха и находящихся в воздухе частиц.
Выбирая фильтр, стоит обращать внимание на его качество. Например, при выборе угольного фильтра стоит обращать внимание на вес. Если он незначителен, то существует вероятность того, что производитель сэкономил на угольном покрытии.
Для выполнения работ потребуется минимальный запас инструментов, а также немного свободного времени.
Чтобы заменить фильтр выполняем такие действия:
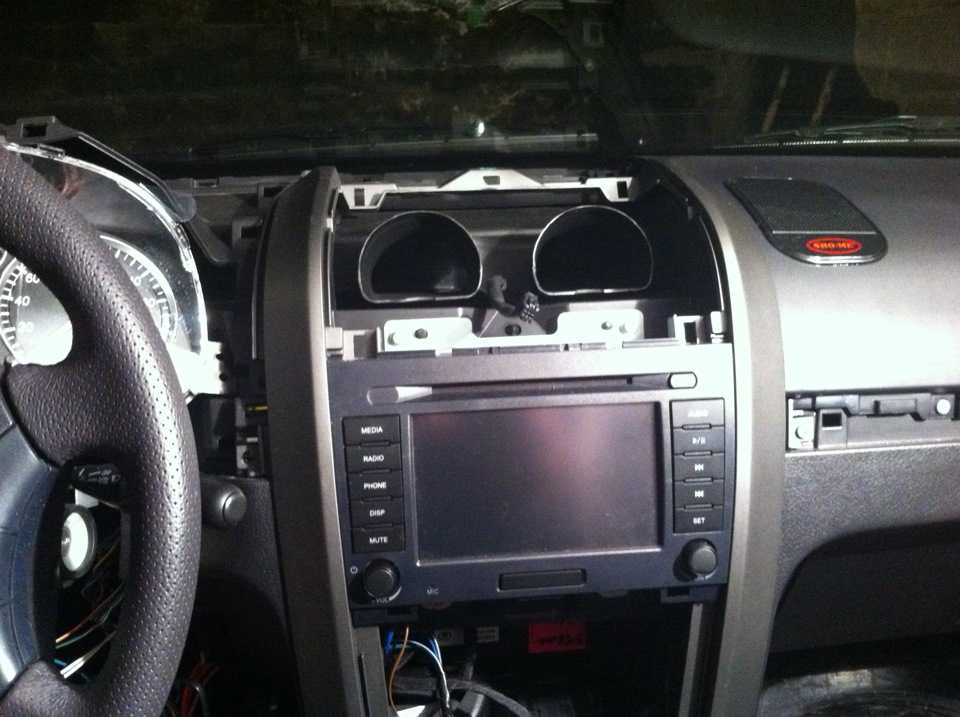
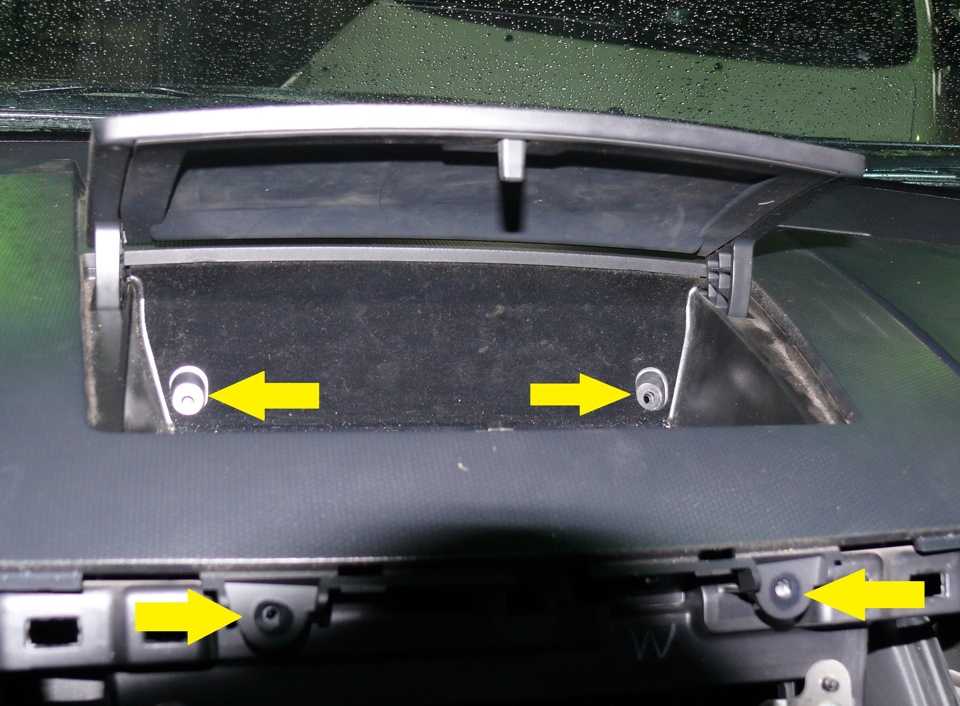
- Снимаем бардачок автомобиля.
- Он фиксируется на специальных защелках, которые легко отсоединяются.
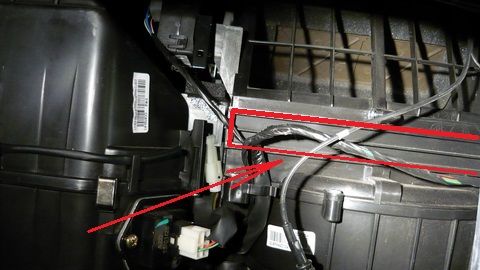
- Снимаем пластиковую крышку, за которой находится фильтр салона Грейт Вол Ховер.
- Извлекаем старый фильтр.
- Новая оригинальная деталь оказалась немного короче, нежели была установлена с завода.
- Чтобы не допустить попадания грязного воздуха в салон фильтр должен плотно прилегать к корпусу.

- Недостающую часть компенсируем с помощью уплотнителя, который можно купить в любом магазине хозяйственных товаров.
- После этого размеры фильтрующих элементов начали совпадать.
- Устанавливаем новый фильтр на свое место.
- Ставим на место пластиковую крышку.
- Устанавливаем бардачок Грейт Вол Ховер.
На этом работы по замене фильтра можно считать завершенными.
Потребуется до получаса свободного времени, а также при снятии бардачка может возникнуть необходимость в плоской отвертке.
Запаска (как достать и поменять) Great Wall Hover (Haval H5, h4 Ховер)
Запасное колесо размещено под днищем в задней части автомобиля, как показано на рисунке.
Внимание
Поскольку запасное колесо используется редко, износ его протектора меньше, и после его установки коэффициенты трения колес будут немного отличаться. Соблюдайте осторожность при вождении. Рекомендуем как можно скорее отремонтировать стандартное колесо и заменить им запасное.
Соблюдайте осторожность при вождении. Рекомендуем как можно скорее отремонтировать стандартное колесо и заменить им запасное.
Периодически проверяйте состояние запасного колеса (давление воздуха в шине, отсутствие трещин и шишек), чтобы убедиться, что оно может быть использовано в случае неполадок.
Извлечение и возвращение
1. Достаньте ключ для колесных гаек и вороток подъемного механизма запасного колеса (см. тут)
Совместите переднюю и централь ную части воротка с гаечным клю чом, как показано на рисунке.
2. Опустите запасное колесо.
Снимите пластиковую заглушку, находящуюся над задним бампером по центру. Вставьте вороток в отверстие и, уперев его в паз лебедки, начните вращение против часовой стрелки, пока не опустите колесо.
3. Извлеките запасное колесо.
Опустив запасное колесо, вытащите поддон, на котором оно расположено, и осторожно достаньте колесо из-под днища автомобиля.
4. Чтобы вернуть запасное колесо на место, действуйте в обратном порядке.
Чтобы вернуть запасное колесо на место, действуйте в обратном порядке.
Замена колеса
– Все пассажиры должны выйти из автомобиля.
– Припаркуйте автомобиль на площадке с твердым, ровным покрытием, где вы не будете мешать движению транспорта и сможете безопасно работать.
– Поставьте автомобиль на стояночный тормоз.
– Выключите двигатель.
Предупреждение
Если рычаг переключения передач находится в позиции N, поднимать автомобиль с помощью домкрата строго запрещается. Иначе неустойчивость домкрата может стать причиной несчастного случая.
– Включите аварийную сигнализацию и разместите знак аварийной остановки позади автомобиля в соответствии с требованиями правил дорожного движения.
– Подготовьте запасное колесо, домкрат, рычаг домкрата, ключ для колесных гаек и противооткатные упоры.
Внимание
Используя домкрат, необходимо применять противооткатные упоры.
При отсутствии упоров можно использовать крупные камни и тому подобные альтернативы, которые позволят зафиксировать колесо.
1. Зафиксируйте колесо притивооткатным упором.
(A) Поврежденное колесо
(B) Противооткатные упоры
Зафиксируйте колесо, расположенное по диагонали к поврежденному. Если вы приподнимаете переднее колесо, закрепите заднее; если заднее, закрепите переднее. (На рисунке изображена ситуация, когда необходимо приподнять левое переднее колесо)
2. Снимите декоративный колпак ко лесного диска.
При помощи плоской отвертки снимите колпак колеса, как показано на рисунке.
Внимание
Колпак колеса выполнен из пластика, поэтому следует снимать его очень осторожно. Можно обернуть отвертку хлопковой тканью или другим материалом, чтобы избежать царапин или повреждений.
3. Ослабьте колесные гайки.
С помощью ключа для колесных гаек в порядке, обозначенном на рисунке, слегка ослабьте гайки движениями против часовой стрелки (1-2 оборота).
4. Отрегулируйте высоту домкрата.
Установите домкрат на ровную и твердую поверхность. Поворачивая рычаг по часовой стрелке, поднимите домкрат, чтобы он доставал до кузова автомобиля в месте предполагаемой опоры.
Поворачивая рычаг по часовой стрелке, поднимите домкрат, чтобы он доставал до кузова автомобиля в месте предполагаемой опоры.
5. Поместите домкрат под место опоры.
Отрегулируйте положение и высоту домкрата так, чтобы его головка была зафиксирована в месте опоры. Убедитесь, что домкрат надежно закреплен.
Используя домкрат, обязательно соблюдайте следующие указания. В противном случае можно повредить автомобиль или сместить домкрат, что приведет к серьезным травмам:
• Обязательно заглушите двигатель.
• Не используйте домкрат, если в салоне автомобиля есть пассажиры.
• Домкрат должен быть установлен на ровной и твердой поверхности.
• Не подкладывайте предметы под или на домкрат.
• Высота подъема домкрата не должна быть слишком большой. Она должна быть достаточной для замены колеса.
• Нельзя ложиться под автомобиль, поднятый домкратом.
• Опуская автомобиль, следите за тем, чтобы никого не травмировать.
6. Поднимите автомобиль
Соедините переднюю и центральную части воротка подъемного механизма запасного колеса и ключ для колесных гаек, как показано на рисунке выше, после чего вставьте получившуюся конструкцию в отверстие на конце домкрата.
Поворачивайте комбинированный инструмент по часовой стрелке, пока колесо немного не оторвется от земли.
Внимание
Сначала нужно немного приподнять автомобиль и убедиться, что все в порядке. После этого можно поднимать дальше.
7. Снимите все колесные гайки и колесо.
Внимание
• Если вы укладываете колесо прямо на землю, располагайте его спицами вверх, чтобы избежать повреждений.
• Перед установкой запасного колеса лучше всего поместить снятое колесо под днище автомобиля, чтобы избежать смещения домкрата и несчастных случаев.
Установка запасного колеса
1. Удалите грязь с установочной поверхности колеса.
Перед установкой запасного колеса необходимо удалить грязь с установочной поверхности. В противном случае во время движения автомобиля колесные гайки могут разболтаться, и колесо слетит.
2. Установите запасное колесо и затяните гайки с одинаковой силой, чтобы обеспечить их полное прилегание к установочной поверхности колеса.
3. Поверните рычаг домкрата против часовой стрелки и опустите автомобиль.
Опуская автомобиль, следите за тем, чтобы никого не травмировать.
4. Затяните колесные гайки ключом в порядке, указанном на рисунке.
Момент затяжки: 135±15 Нм
Установив запасное колесо, как можно быстрее затяните гайки динамометрическим ключом, обеспечив нужный момент затяжки. В противном случае колесные гайки могут ослабнуть и слететь, что способно привести к серьезным травмам и даже смерти.
5. Установите декоративный колпак колесного диска.
6. Поместите инструменты, домкрат и неисправное колесо на место.
Примечания:
• Не используйте поврежденные или деформированные гайки и колеса.
• Ключ должен плотно прилегать к гайке, иначе во время работы он может слететь и стать причиной травм.
• Не нажимайте на ключ ногой и не затягивайте гайки слишком сильно с помощью других приспособлений. Это может повредить гайки.
• При установке не наносите на гайки смазки и масла. Чрезмерное усилие при затяжке может повредить гайку и колесо. Если гайки ослаблены, колесо может слететь во время движения и привести к ДТП.
Чрезмерное усилие при затяжке может повредить гайку и колесо. Если гайки ослаблены, колесо может слететь во время движения и привести к ДТП.
7. Заменив колесо автомобиля, оборудованного системой мониторинга давления в шинах, как можно скорее обратитесь в сервисный центр для инициализации и настройки системы.
Как изменить курсор при наведении в CSS
Почти все веб-сайты меняют курсоры для удобства пользователей или просто для развлечения. Настройка курсоров — это простой способ добавить изюминку на ваш сайт, когда это необходимо.
Чтобы указать внешний вид курсора, используйте свойство курсора CSS, которое используется для изменения типа курсора мыши на элементах. Это может быть полезно на веб-сайтах, где нужно выполнять различные действия, а не просто щелкать.
Мы рассмотрим следующие способы управления удобством использования курсора:
- Как сделать курсор рукой, когда пользователь наводит курсор на элемент списка
- Как изменить курсор гиперссылки при наведении
- Как создать собственный эффект изображения курсора на элементе
- Все типы курсоров Пример
Если вы хотите превратить указатель мыши в указатель руки при наведении курсора на элемент списка, вы можете установить класс для элемента списка (

Теперь давайте рассмотрим пример изменения указателя мыши на указатель руки с помощью значения «указатель» свойства курсора . Мы устанавливаем этот тип курсора только в классе «указатель».
Пример замены указателя мыши на указатель руки:
<голова>
Название документа
<стиль>
ли {
нижняя граница: 15px;
}
li.указатель {
курсор: указатель;
}
ли: наведите {
цвет фона: #ccc;
}
<тело>
Наведите курсор на элементы списка, чтобы увидеть, как курсор по умолчанию превращается в указатель:
<ул>

Попробуй сам ”
Результат
Наведите указатель мыши на элементы списка, чтобы увидеть, как курсор по умолчанию изменится на указатель:
- Элемент списка 1 с курсором по умолчанию.
- Элемент списка 2 с курсором-указателем.
- Другой элемент списка с курсором мыши по умолчанию.
В следующем примере используется селектор :nth-child. Здесь мы используем nth-child(нечетный) для курсора: progress; и nth-child(even) для курсора: указатель; иметь разные типы курсоров для разных элементов списка.
Пример использования указателя и курсора прогресса:
<голова>
Название документа
<стиль>
li: nth-ребенок (нечетный) {
фон: #1c87c9;
курсор: прогресс;
ширина: 50%;
отступ: 5px;
}
li: nth-ребенок (четный) {
фон: #ccc;
курсор: указатель;
ширина: 50%;
отступ: 5px;
}
<тело>
Наведите курсор на элементы списка, чтобы увидеть, как меняется курсор:
<ул>

Попробуй сам ”
Курсором по умолчанию для гиперссылки является «указатель». Чтобы изменить его, вам нужно указать тип курсора для вашего элемента с помощью селектора CSS :hover. В нашем примере мы стилизуем только класс «ссылка».
Пример изменения «указателя» на «по умолчанию»:
<голова>
Название документа
<стиль>
.ссылка:наведите {
курсор: по умолчанию;
}
<тело>
Наведите указатель мыши на гиперссылку, чтобы увидеть, как «указатель» меняется на «по умолчанию»:
W3docs
ссылка с исходным типом "указатель".
W3docs
ссылка с измененным типом курсора "по умолчанию".
Попробуй сам ”
Поскольку по умолчанию ссылки имеют синий цвет и подчеркнуты, мы предлагаем изменить цвета ссылок и пойти дальше с гиперссылками.
Прочтите статью «Как изменить цвет ссылок с помощью CSS», чтобы узнать больше о ссылках.
Пример использования типа курсора “захватить” на гиперссылке:
<голова>
Название документа
<стиль>
а {
курсор: захватить;
}
<тело>

Попробуй сам ”
Давайте повеселимся с курсорами! Можно добавить изображение в качестве курсора на вашу веб-страницу. Вам просто нужно добавить свое изображение, указав его URL-адрес в качестве значения свойства курсора .
Не забудьте установить тип курсора, который будет отображаться, когда браузер не может использовать предоставленное изображение. В противном случае ваш код не будет работать.
Это забавный трюк, который можно добавить на свой сайт, когда пользователи не ожидают увидеть такие вещи. Представьте, что у вас есть форма, в которой ответ соответствует определенной эмоции, вот идеальное место для использования изображений эмодзи.
Пример добавления изображения в качестве курсора:
<голова>
Название документа
<стиль>
тело {
фон: #еее;
выравнивание текста: по центру;
}
кнопка {
отображение: встроенный блок;
цвет фона: #1c87c9;
цвет: #еее;
поле: 25 пикселей;
положение: родственник;
ширина: 140 пикселей;
высота: 45 пикселей;
радиус границы: 3px;
граница: нет;
размер шрифта: 1.5em;
выравнивание текста: по центру;
текстовое оформление: нет;
box-shadow: 0 2px 8px 0 #999;
}
кнопка:наведите {
цвет фона: #999;
цвет: #ffcc00;
}
#счастливый {
курсор: url("/uploads/media/default/0001/02/ee4486d1b3fc998e444c3b0100c73db282760eb5. png"), авто;
}
#грустный {
курсор: url("/uploads/media/default/0001/02/38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), авто;
}
#любовь {
курсор: url("/uploads/media/default/0001/02/4be757cf6e9ffc865861649ca423654484ad3dc1.png"), авто;
}
<тело>
png"), авто;
}
#грустный {
курсор: url("/uploads/media/default/0001/02/38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), авто;
}
#любовь {
курсор: url("/uploads/media/default/0001/02/4be757cf6e9ffc865861649ca423654484ad3dc1.png"), авто;
}
<тело>
Какое у вас впечатление о нашем веб-сайте?
Попробуй сам ”
Пример использования значков в качестве курсора:
<голова>
Название документа
<стиль>
тело {
ширина: 600 пикселей;
поле: 0.5em авто;
}
картинка {
ширина: 280 пикселей;
высота: 186 пикселей;
поле: 5px;
отображение: встроенный блок;
фоновая позиция: 50% 50%;
}
.собака {
курсор: url("/uploads/media/default/0001/02/53f34c2d574ce31a424df7855ef3e8f2ece589d6. png"), авто;
}
.кактус {
курсор: url("/uploads/media/default/0001/02/ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), авто;
}
.природа {
курсор: url("/uploads/media/default/0001/02/edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), авто;
}
.дом {
курсор: url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), авто;
}
<тело>
png"), авто;
}
.кактус {
курсор: url("/uploads/media/default/0001/02/ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), авто;
}
.природа {
курсор: url("/uploads/media/default/0001/02/edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), авто;
}
.дом {
курсор: url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), авто;
}
<тело>




Попробуй сам ”
Вы также можете использовать значки с веб-сайтов, на которых предоставляется код Base64, просто вставив код Base64 в значение URL-адреса курсора. Или загрузите значок на свой веб-сайт и используйте URL-адрес для установки курсора.
Или загрузите значок на свой веб-сайт и используйте URL-адрес для установки курсора.
Вот пример, который содержит все возможные типы, которые может иметь курсор.
Для значений “увеличение”, “уменьшение”, “захват” и “захват” добавлено расширение свойства -webkit-.
Пример использования всех типов курсоров:
<голова>Название документа <стиль> тело { выравнивание текста: по центру; семейство шрифтов: Roboto, Helvetica, Arial, без засечек; } .курсор { дисплей: гибкий; flex-wrap: обернуть; } .курсор > раздел { гибкий: 120 пикселей; отступ: 10 пикселей 2 пикселя; пробел: nowrap; граница: 1px сплошная #666; радиус границы: 5px; поля: 0 5px 5px 0; } .курсор> div:наведите { фон: #1c87c9; } .авто { курсор: авто; } .дефолт { курсор: по умолчанию; } .никто { курсор: нет; } .контекстное меню { курсор: контекстное меню; } .помощь { курсор: помощь; } .указатель { курсор: указатель; } .прогресс { курсор: прогресс; } .ждать { курсор: подождите; } .клетка { курсор: ячейка; } .прицел { курсор: перекрестие; } .текст { курсор: текст; } .вертикальный текст { курсор: вертикальный текст; } .псевдоним { курсор: псевдоним; } .копировать { курсор: копировать; } .шаг { курсор: двигаться; } .no-drop { курсор: без выпадения; } .не допускается { курсор: не разрешено; } .все прокрутки { курсор: вся прокрутка; } .col-изменить размер { курсор: изменить размер столбца; } .
row-изменить размер { курсор: изменение размера строки; } .n-изменить размер { курсор: n-изменить размер; } .e-изменить размер { курсор: изменить размер; } .s-изменить размер { курсор: s-изменить размер; } .w-изменить размер { курсор: w-изменить размер; } .ns-изменить размер { курсор: ns-изменить размер; } .ew-изменить размер { курсор: ew-изменить размер; } .ne-изменить размер { курсор: изменить размер; } .nw-изменить размер { курсор: nw-изменить размер; } .se-изменить размер { курсор: se-изменить размер; } .sw-изменить размер { курсор: sw-изменить размер; } .new-изменить размер { курсор: новое изменение размера; } .nwse-изменить размер { курсор: nwse-изменить размер; } .схватить { курсор: -webkit-grab; курсор: захватить; } .


 Позволяет не только качественно очищать воздух, но и уничтожает различные аллергены, находящиеся в нем.
Позволяет не только качественно очищать воздух, но и уничтожает различные аллергены, находящиеся в нем.


 png"), авто;
}
#грустный {
курсор: url("/uploads/media/default/0001/02/38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), авто;
}
#любовь {
курсор: url("/uploads/media/default/0001/02/4be757cf6e9ffc865861649ca423654484ad3dc1.png"), авто;
}
<тело>
png"), авто;
}
#грустный {
курсор: url("/uploads/media/default/0001/02/38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), авто;
}
#любовь {
курсор: url("/uploads/media/default/0001/02/4be757cf6e9ffc865861649ca423654484ad3dc1.png"), авто;
}
<тело>
 png"), авто;
}
.кактус {
курсор: url("/uploads/media/default/0001/02/ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), авто;
}
.природа {
курсор: url("/uploads/media/default/0001/02/edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), авто;
}
.дом {
курсор: url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), авто;
}
<тело>
png"), авто;
}
.кактус {
курсор: url("/uploads/media/default/0001/02/ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), авто;
}
.природа {
курсор: url("/uploads/media/default/0001/02/edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), авто;
}
.дом {
курсор: url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), авто;
}
<тело>




 никто {
курсор: нет;
}
.контекстное меню {
курсор: контекстное меню;
}
.помощь {
курсор: помощь;
}
.указатель {
курсор: указатель;
}
.прогресс {
курсор: прогресс;
}
.ждать {
курсор: подождите;
}
.клетка {
курсор: ячейка;
}
.прицел {
курсор: перекрестие;
}
.текст {
курсор: текст;
}
.вертикальный текст {
курсор: вертикальный текст;
}
.псевдоним {
курсор: псевдоним;
}
.копировать {
курсор: копировать;
}
.шаг {
курсор: двигаться;
}
.no-drop {
курсор: без выпадения;
}
.не допускается {
курсор: не разрешено;
}
.все прокрутки {
курсор: вся прокрутка;
}
.col-изменить размер {
курсор: изменить размер столбца;
}
.
никто {
курсор: нет;
}
.контекстное меню {
курсор: контекстное меню;
}
.помощь {
курсор: помощь;
}
.указатель {
курсор: указатель;
}
.прогресс {
курсор: прогресс;
}
.ждать {
курсор: подождите;
}
.клетка {
курсор: ячейка;
}
.прицел {
курсор: перекрестие;
}
.текст {
курсор: текст;
}
.вертикальный текст {
курсор: вертикальный текст;
}
.псевдоним {
курсор: псевдоним;
}
.копировать {
курсор: копировать;
}
.шаг {
курсор: двигаться;
}
.no-drop {
курсор: без выпадения;
}
.не допускается {
курсор: не разрешено;
}
.все прокрутки {
курсор: вся прокрутка;
}
.col-изменить размер {
курсор: изменить размер столбца;
}
. row-изменить размер {
курсор: изменение размера строки;
}
.n-изменить размер {
курсор: n-изменить размер;
}
.e-изменить размер {
курсор: изменить размер;
}
.s-изменить размер {
курсор: s-изменить размер;
}
.w-изменить размер {
курсор: w-изменить размер;
}
.ns-изменить размер {
курсор: ns-изменить размер;
}
.ew-изменить размер {
курсор: ew-изменить размер;
}
.ne-изменить размер {
курсор: изменить размер;
}
.nw-изменить размер {
курсор: nw-изменить размер;
}
.se-изменить размер {
курсор: se-изменить размер;
}
.sw-изменить размер {
курсор: sw-изменить размер;
}
.new-изменить размер {
курсор: новое изменение размера;
}
.nwse-изменить размер {
курсор: nwse-изменить размер;
}
.схватить {
курсор: -webkit-grab;
курсор: захватить;
}
.
row-изменить размер {
курсор: изменение размера строки;
}
.n-изменить размер {
курсор: n-изменить размер;
}
.e-изменить размер {
курсор: изменить размер;
}
.s-изменить размер {
курсор: s-изменить размер;
}
.w-изменить размер {
курсор: w-изменить размер;
}
.ns-изменить размер {
курсор: ns-изменить размер;
}
.ew-изменить размер {
курсор: ew-изменить размер;
}
.ne-изменить размер {
курсор: изменить размер;
}
.nw-изменить размер {
курсор: nw-изменить размер;
}
.se-изменить размер {
курсор: se-изменить размер;
}
.sw-изменить размер {
курсор: sw-изменить размер;
}
.new-изменить размер {
курсор: новое изменение размера;
}
.nwse-изменить размер {
курсор: nwse-изменить размер;
}
.схватить {
курсор: -webkit-grab;
курсор: захватить;
}
.